今天,我加了一個圓環進入我的程式碼裡面,讓整個畫面變得更豐富一點。
為了讓整體畫面更鮮明,我選用橘色來當我的光環顏色。
首先,使用 <a-entity> 標籤來定義一個圓環(Torus),並指定它的幾何形狀與材質。透過geometry屬性,我們設置了圓環的半徑為1.5,內管半徑為0.1,從而創造出一個厚實的環狀結構。
(光環程式碼)
最重要的部分是旋轉動畫效果。我使用了animation屬性讓圓環繞著Y軸持續旋轉。透過設置 property: rotation 來指定旋轉的屬性,並將 to: 0 360 0 設為目標值,讓圓環每4秒( dur: 4000 )完成一次完整的360度旋轉。此外, loop: true 使得旋轉動畫無限循環,從而讓圓環、方塊都會不斷地轉動,增強了視覺效果的動態性。
(方塊旋轉程式碼)
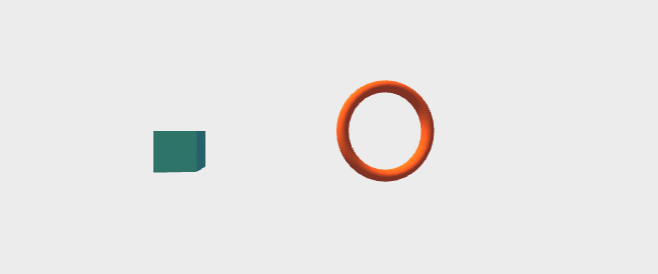
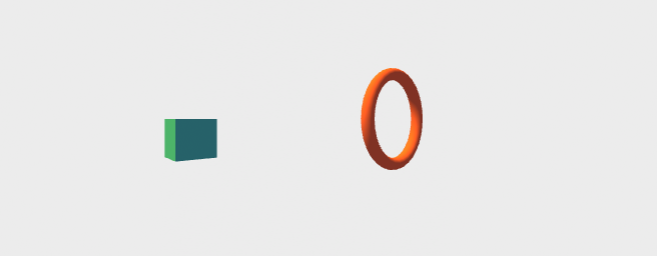
執行結果:

(光源在左邊,所以左邊會是亮面)
今天的程式碼:
https://github.com/HUIYUK/iron-race/blob/main/day%2028_Aframe.html
